Warna dalam web design, memiliki porsi yang besar dan harus diperhatikan. Membuat design website yang baik tentu menyenangkan, apalagi jika di tambah dengan pemilihan warna yang selaras (Color Harmony).
Untuk keperluan itu Anda bisa menggunakan bantuan Collor Scheme Designer ~ Color Wheel (Roda Warna). Ada beberapa klafikasi warna yang bisa di eksplor untuk design website atau blog Anda, apa saja itu, monggo lanjut baca semakin ke bawah, yap bawah lagi.. hmmm lebih bawah, nah itu, silahkan.... :) he!!
Warna Primer/dasar (Primary color) ~ Merupakan warna utama dari design website/blog secara keseluruhan. Biasanya yang paling sering di gunakan yaitu warna putih atau hitam.
Warna Sekunder (Secondary color) ~ Warna kedua dari design website/blog, atau "back-up warna" primer, biasanya warna tidak terlalu jauh dengan nada warna dasar utama.
Warna Highlight (Sorot) ~ Di gunakan untuk menekankan bagian-bagian design pada website atau boleh di bilang warna yang melengkapi website/blog Anda nantinya, berbatasan dengan warna primer dan skunder (diantara keduanya), nah warna inilah yang yang akan kita bahas, apa saja bagian-bagiannya dengan roda warna atau Color Wheel.
Beserta contoh-contoh warna yang terkait dengan color wheel (roda warna). Untuk itu kita perlu satu sample warna kepala, bagaimana kalau biru
1. Monochromatic ~ Design hanya terdiri dari satu bagian warna (tunggal) yang berdekatan nilai tins, nuansa atau saturasi.
2. Complementary Colors ~ Atau warna berlawanaan pada color wheel, warna ini saling menonjol satu sama lain, sangat bagus untuk warna highlight dan melengkapi design website secara keseluruhan.
3. Triadic ~ Di gunakan untuk yang menyukai design tidak terlalu seimbang website yang penuh dengan warna-warni.
4. Tetrads ~ Terdiri dari empat warna yang seimbang pada color scame dalam roda warna, yang keduanya saling berpasangan berlawanan warna namun seimbang dan saling melengkapi.
5. Analogic ~ Biasanya warna yang terinspirasi dari alam, dengan warna-warna yang seimbang dan saling berdekatan. Website/blog yang menggunakan paduan warna ini terlihat begitu harmonis dalam design.
6. Accented Analogic ~ Merupakan skema warna analogic yang saling melengkapi, selain warna yang berdekatan satu dengan yang lainnya ia juga mengunakan aksen pelengkap pada kebalikannya.
Oke, kira-kira seperti itu jika ada yang kurang, silahkan di tambahkan! atau ada yang lebih silahkan di kurangkan ya!! ;)
Salam ...
Untuk keperluan itu Anda bisa menggunakan bantuan Collor Scheme Designer ~ Color Wheel (Roda Warna). Ada beberapa klafikasi warna yang bisa di eksplor untuk design website atau blog Anda, apa saja itu, monggo lanjut baca semakin ke bawah, yap bawah lagi.. hmmm lebih bawah, nah itu, silahkan.... :) he!!
Warna Primer/dasar (Primary color) ~ Merupakan warna utama dari design website/blog secara keseluruhan. Biasanya yang paling sering di gunakan yaitu warna putih atau hitam.
Warna Sekunder (Secondary color) ~ Warna kedua dari design website/blog, atau "back-up warna" primer, biasanya warna tidak terlalu jauh dengan nada warna dasar utama.
Warna Highlight (Sorot) ~ Di gunakan untuk menekankan bagian-bagian design pada website atau boleh di bilang warna yang melengkapi website/blog Anda nantinya, berbatasan dengan warna primer dan skunder (diantara keduanya), nah warna inilah yang yang akan kita bahas, apa saja bagian-bagiannya dengan roda warna atau Color Wheel.
Beserta contoh-contoh warna yang terkait dengan color wheel (roda warna). Untuk itu kita perlu satu sample warna kepala, bagaimana kalau biru
nilai RBG : #4B69AF
Catatan : warna sample di atas tidak baku, silahkan Anda juga ikut meng-ekplor warna lainnya, dan perhatikan pula pemilihan warna mempengaruhi warna yang lainnya sesuai dengan rumusan roda warna.
- Tool bantuan : http://colorschemedesigner.com/
1. Monochromatic ~ Design hanya terdiri dari satu bagian warna (tunggal) yang berdekatan nilai tins, nuansa atau saturasi.
Sample :
2. Complementary Colors ~ Atau warna berlawanaan pada color wheel, warna ini saling menonjol satu sama lain, sangat bagus untuk warna highlight dan melengkapi design website secara keseluruhan.
Sample :
3. Triadic ~ Di gunakan untuk yang menyukai design tidak terlalu seimbang website yang penuh dengan warna-warni.
Sample :
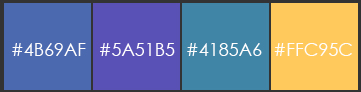
4. Tetrads ~ Terdiri dari empat warna yang seimbang pada color scame dalam roda warna, yang keduanya saling berpasangan berlawanan warna namun seimbang dan saling melengkapi.
Sample :
5. Analogic ~ Biasanya warna yang terinspirasi dari alam, dengan warna-warna yang seimbang dan saling berdekatan. Website/blog yang menggunakan paduan warna ini terlihat begitu harmonis dalam design.
Sample :
6. Accented Analogic ~ Merupakan skema warna analogic yang saling melengkapi, selain warna yang berdekatan satu dengan yang lainnya ia juga mengunakan aksen pelengkap pada kebalikannya.
Sample :
Oke, kira-kira seperti itu jika ada yang kurang, silahkan di tambahkan! atau ada yang lebih silahkan di kurangkan ya!! ;)
Salam ...















mending pake tabel warna aja gan
ردحذفkhan sudah ada, salah satu contoh DISINI.
salam....
tambahan ilmu lagi nih sob, thanks
ردحذف